| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 영어회화 100일의 기적
- yolo
- 인간이 그리는 무늬
- MST
- 백트레킹
- 외판원 순회
- 안드로이드 스튜디오
- 성화봉송
- BFS
- 생활코딩
- 언어의 온도
- upper_bound
- Segment Tree
- 삼성 코딩테스트
- 다음 API
- 비트마스크
- 그리디 알고리즘
- 위상정렬
- 평창동계올림픽
- 캘리그라피
- multiset
- 창훈쓰다
- lower_bound
- DP
- 다음 지도 api
- boj
- BOJ 2098
- 다이나믹 프로그래밍
- 이분탐색
- 성화봉송주자
- Today
- Total
Hoon222y
 [문제해결 ] no line matching interface clip supporting format pcm_signed
[문제해결 ] no line matching interface clip supporting format pcm_signed
google cloud platform의 compute engine 을 통해 window server 2012 R2를 설치하고 그곳에서 백엔드 코드를 돌리려고 했는데 ....[no line matching interface clip supporting format pcm_signed] 라는 에러가 발생 .... 음원파일들이 작동하지 않았다...media player의 부재로 인하여 문제가 생기는 줄 알았느데 .... 알보고니 간단한 문제였고, 간단한 방법으로 해결할 수 있었다. 바로 window server 2012 R2에는 기본적으로 내장 sound plugin이 설치되지 않아서였다 ....따라서 아주 간단하게 ... [1] server Manager에서 tools에서 system폴더를 선택한다. [2..
 Android App 제작 공부하기(5) - google cloud platform을 이용한 백엔드 서버 구현
Android App 제작 공부하기(5) - google cloud platform을 이용한 백엔드 서버 구현
해매고 해맨 끝에 결정?한 백엔드 서버 구현은 google cloud platform의 comopute engine을 통하여 wondow server를 임의로 만들었다.window server에서 해줄 일은 어플상에서 사진을 server로 전송할 경우 그것을 인지하고 음표를 인식한 후 그 결과를 사용자에게 다시 돌려주는 역할을 해주게 된다. 이런식으로 서버를 만들어주고 계속적으로 server를 돌리는 것이다. 왼쪽 화면은 내 개인 화면이고 오른쪽 화면은 원격접속을 통하여 서버에 접속해 있는 화면이다. 그런데 여기까지 구현하였는데 ... 문제는 .....개인 데스크탑으로 구현하였을때는 잘 작동이 되었는데 .. google cloud platform을 통해 만든 compute engine server로 접근..
 Android App 제작 공부하기(4) - 삽질은 ing 형~
Android App 제작 공부하기(4) - 삽질은 ing 형~
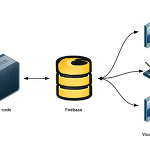
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 나의 삽질은 어제 오늘 진행중 ing!!! 서버와 DB에 대한 개념이 없이 접근한것이 잘못인듯 ... ㅋㅋㅋㅋ1) firebase는 backend작업을 할 방법을 찾지 못하겠다 가 첫번째.2) google cloud platform은 60일뒤 꺼짐은 물론 나머지 오픈 코드를 못찾아서 문제 .. ㅋㅋㅋㅋㅋ 위의 사진과 같은 방법으로 어플자체에서 서버로 보내고 서버에서 작업 후 업로드르 하고싶은데 서버코드가 어떤형식으로 만들어져야 할 지 감이 안오는 상황이다 ㅋ.. js와 mysql로 다시 접근을 해야하는것인가.... 다음은 이 방법에 대해 해결해 보도록 하겠다.
 Android App 제작 공부하기(3) - 어플 진행 상황
Android App 제작 공부하기(3) - 어플 진행 상황
현재 어플의 진행 상황이다. 일단 채팅 부분인데 이 부분이 채팅 혹은 커뮤니티 겸 혹은 DB의 응용의 연장선으로써 적용할 곳을 생각해봐야할 듯 하다.이 부분은 파일을 Firebase에 업로드하고 다운로드 할 수 있는 부분이 구현된 것이다.하지만 지금 내가 원하는 것은 그 업로드 한 파일을 다운 받는것이 아니라 변환 되어진 결과를 얻고 싶은것이다. 이 부분을 더 찾아봐야 할 듯 하다 Firebase에 업로드 한 결과 Storage에 사진들이 등록되어진 모습이다. 현재까지 어플의 진행 후 가장먼저 해결되야 할 것은 무엇일까 생각해 보니 - 데이터를 업로드 하면 구현해 둔 java코드를 통해 변환하는 과정은 어디서 어떻게 적용을 해야 할까?? 일 것이다. 다음 포스팅은 이 과정에 대해 포스팅 해보도록 하겠다!..
 Android App 제작 공부하기(2) - View의 영역 이해
Android App 제작 공부하기(2) - View의 영역 이해
뷰가 차지하는 영역을 색깔을 통하여 알아보도록 하자 LinearLayout와 TextView의 속성을 보면 Layout_width 와 Layout_height가 필수적으로 존재해야 한다 이 두 항목에는 match_parent,wrap_content라는 특수한 값을 지정할 수 있다. (픽셀 단위처럼 임의의 단위로도 할당이 가능하다.) 이런식이 된다. (그 순서를 뒤바꿔서 설정하였을 때 어떤 영역으로 차지하는지 생각해 보도록 하자 !! )
